shenlong2210
Già trâu
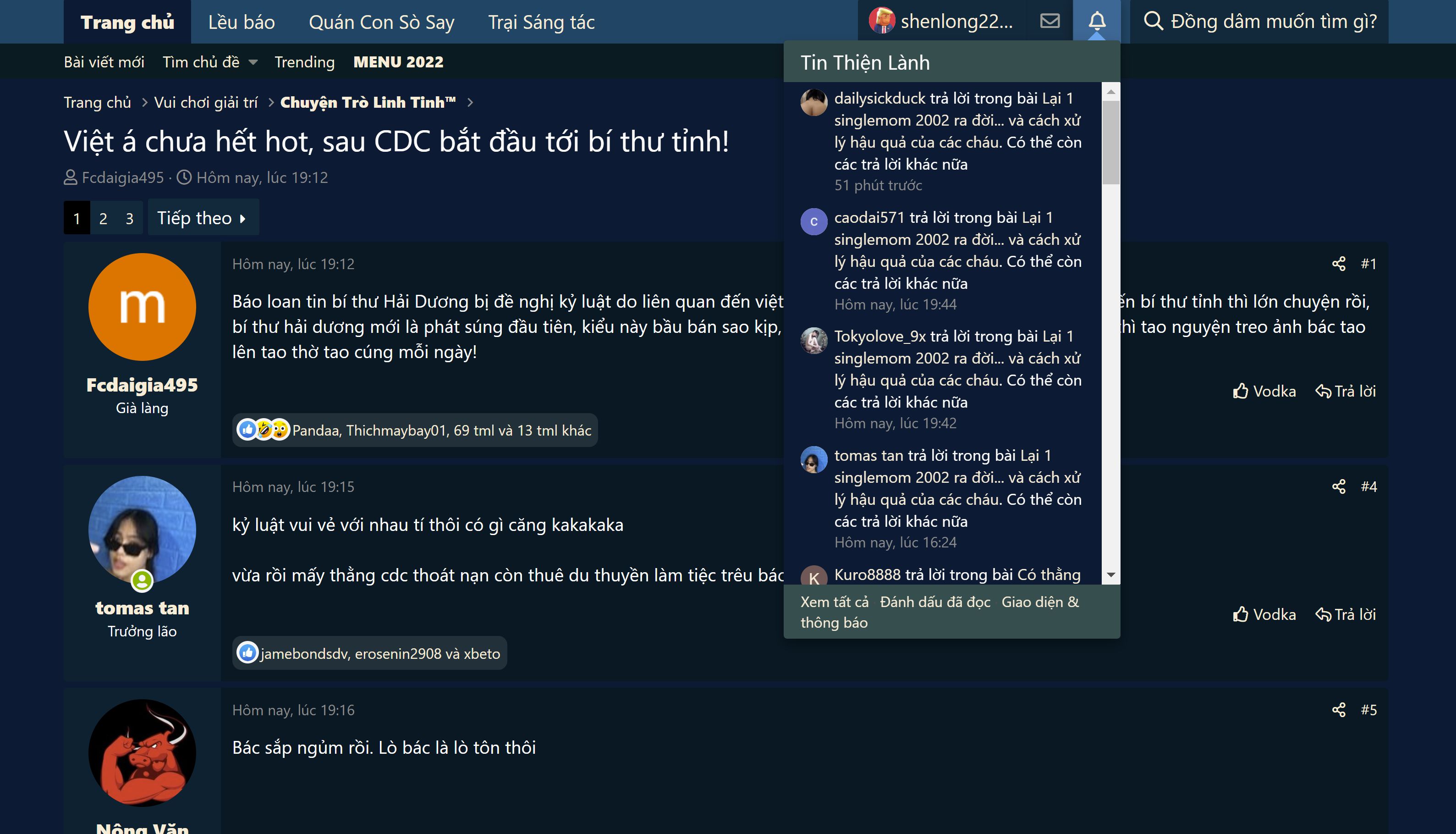
Hay đọc xàm với xem sẽ nhiều quá nên đau mắt, có cái CSS này thay đổi giao diện cho anh em xàm xem sẽ sướng hơn


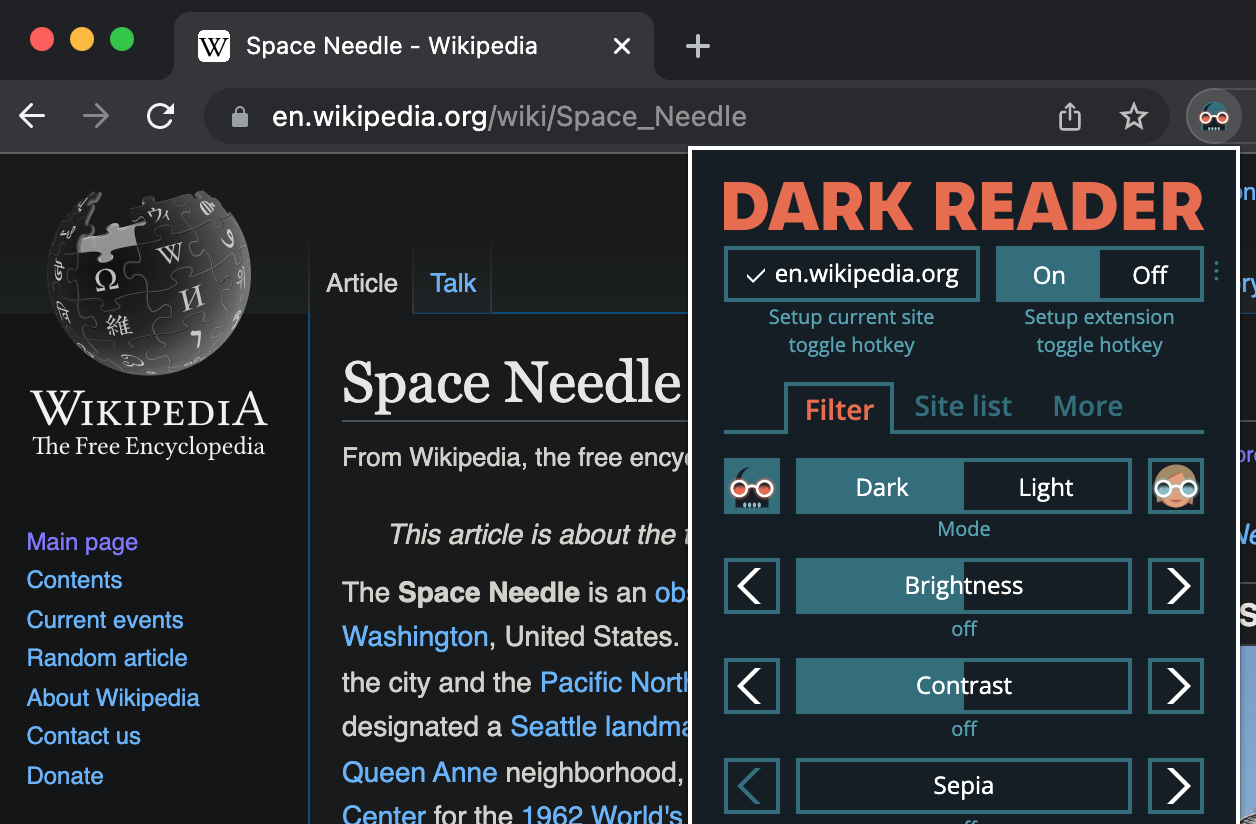
Bước 1: vào đây tìm cái CSS extension để tải về

 chrome.google.com
chrome.google.com
Bước 2: chèn code sau vào domain của xamvn
html[data-focus-bg='1'] {
background-color: black;
}
#header {
display: none;
}
.p-navgroup {
float: left;
background: #04293A;
}
.structItem-title {
font-size: 15px;
}
.message-body {
font-size: 15px;
}
.bbCodeBlock.bbCodeBlock--quote .bbCodeBlock-content {
font-size: 15px;
font-style: italic;
}
@Font-face {
font-family:BlinkMacSystemFont;
src: url('https://www.muasamonline.us/templates/jf_creativia/css/Font_QuicksandM.ttf') format("truetype");
}
.p-breadcrumbs {
font-size: 15px;
}
html {
color: white;
}
.p-pageWrapper {
background: #041C32;
}
.p-nav {
color: white;
background: #064663;
}
.block-container {
border-width: 0;
background: transparent;
}
.structItem {
border-top: 0;
}
a {
color: antiquewhite;
}
.block-filterBar {
border-bottom: 1px solid #11181d;
background: #11181d;
}
a:hover {
color: white;
text-decoration: none;
}
.structItem-title {
font-size: 16px;
}
.message-body {
font-size: 16px;
}
.alert.is-unread {
background: #032230;
color: white;
}
.block--messages .message, .block--messages .block-row {
color: white;
background: #021923;
border-width: 0;
}
.message-cell.message-cell--user, .message-cell.message-cell--action {
position: relative;
background: #032230;
border-right: 0;
}
.message-userArrow {
display: none;
}
.message-attribution {
color: #8c8c8c;
font-size: 13px;
padding-bottom: 3px;
border-bottom: 0px;
}
.message-attribution {
color: #8c8c8c;
font-size: 13px;
padding-bottom: 3px;
border-bottom: 0px;
}
.p-footer {
font-size: 14px;
color: #edf6fd;
background: #0f3652;
display: none;
}
.reactionsBar {
transition-property: all,-xf-height;
background: rgba(255,255,255,0.1);
border-radius: 8px;
font-size: 13px;
margin-top: 6px;
border: 0;
width: max-content;
}
.bbCodeBlock {
display: flow-root;
margin: 0.5em 0;
background: rgba(0,0,0,0.2);
border: none;
border-left: 3px solid #f2930d;
border-radius: 3px;
}
.bbCodeBlock-title {
padding: 6px 10px;
font-size: 14px;
color: #f2930d;
background: none;
}
.message-signature {
border-top: none;
}
.bbCodeBlock-expandLink {
background: linear-gradient(to bottom, rgba(0,0,0,0.1) 0%, black 90%);
}
.pageNav-jump {
background: #04293A;
color: white;
border-width: 0;
font-size: 16px;
}
.pageNav-page {
background: #04293A;
color: white;
border-width: 0;
}
.pageNav-page.pageNav-page--current:hover, .pageNav-page.pageNav-page--current:active {
background: black;
}
.pageNav-page.pageNav-page--current {
background: black;
border: none;
}
.Menu-content {
margin: 0;
padding: 0;
list-style: none;
text-align: left;
font-size: 14px;
color: white;
background: #041C32;
border-radius: 3px;
border-top: 0;
}
.Menu-row.menu-row--clickable:hover {
background: #032230;
}
.Menu-footer {
padding: 6px 15px;
font-size: 13px;
color: #505050;
background: #f5f5f5;
border-top: 0;
background: darkslategrey;
}
.Menu-header {
padding: 6px 15px;
margin: 0;
font-weight: 400;
text-decoration: none;
font-size: 18px;
color: white;
background: #edf6fd;
border-bottom: 0;
background: darkslategrey;
}
.Menu-row {
margin: 0;
padding: 6px 15px;
border: none !important;
}
.p-nav-list .p-navEl.is-selected {
color: #2577b1;
background: #041C32;
}
.p-sectionLinks {
font-size: 14px;
color: #2577b1;
background: #041C22;
border-bottom: 0;
}
.block-outer-opposite, .block-row-opposite {
float: right;
display: none;
}
.tooltip--bookmark .tooltip-content, .tooltip--member .tooltip-content, .tooltip--share .tooltip-content {
color: #fff;
background: #041C22;
border: none;
box-shadow: 0 5px 10px 0rgba(0,0,0,0.35);
border-radius: 12px;
}
.memberTooltip-header {
display: table;
table-layout: fixed;
width: 100%;
padding: 6px;
background: #054663;
border-radius: 12px 12px 0 0;
border: 1px solid #373737;
}
.pairs>dt {
padding: 0;
margin: 0;
color: #fff;
}
.button.button--link, a.button.button--link {
background: orangered;
color: #fff;
border-color: black;
}
.blockLink:hover {
background: orangered;
text-decoration: inherit;
border-radius: 12px;
}
.p-body-main--withSideNav .p-body-content {
padding-left: 0;
background: #3e3e3e;
border-radius: 0 12px 12px 0;
}
.Menu-row.menu-row--alt {
color: #fff;
background: radial-gradient(black, transparent);
}
center {
display: none;
}
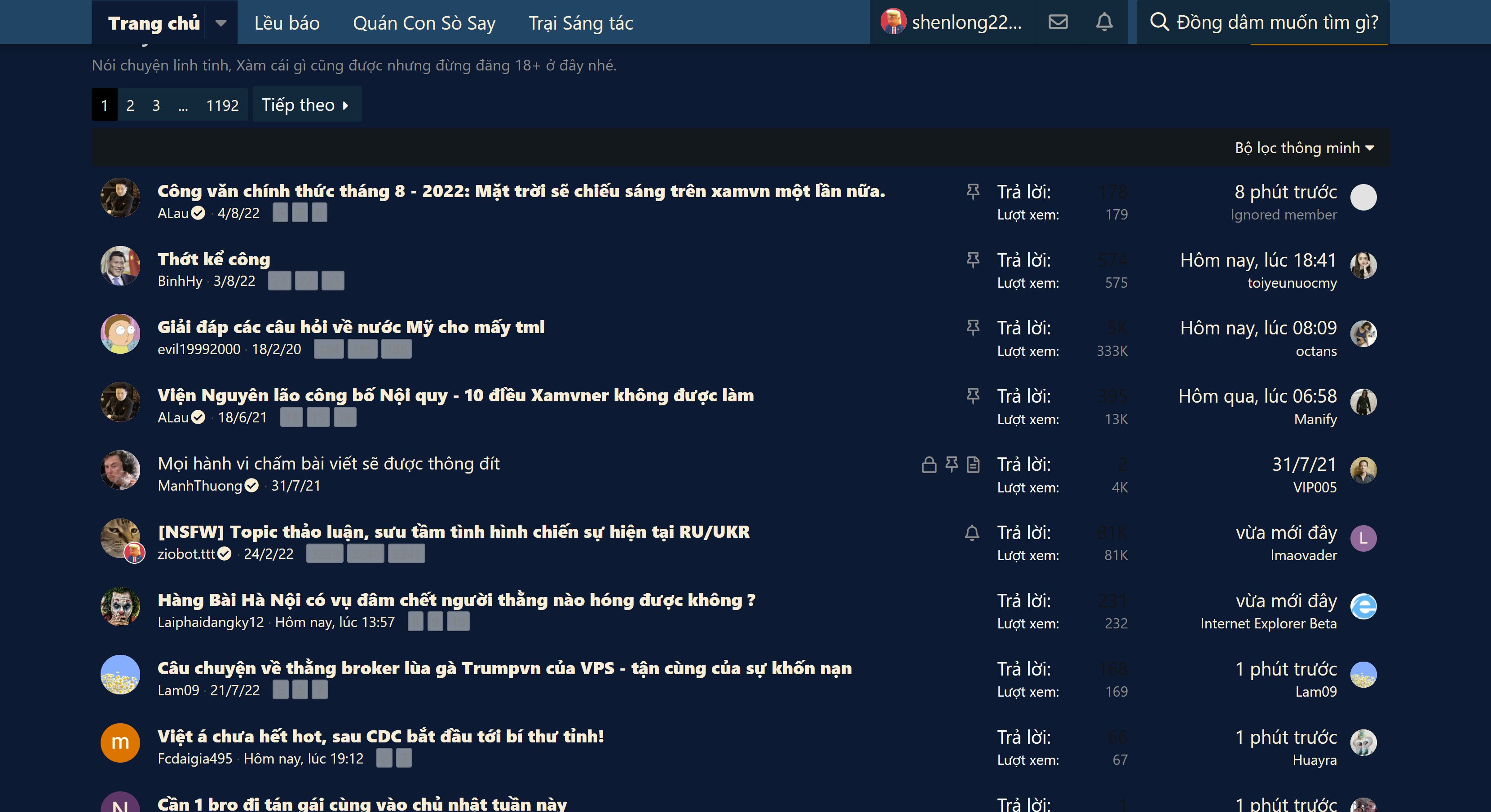
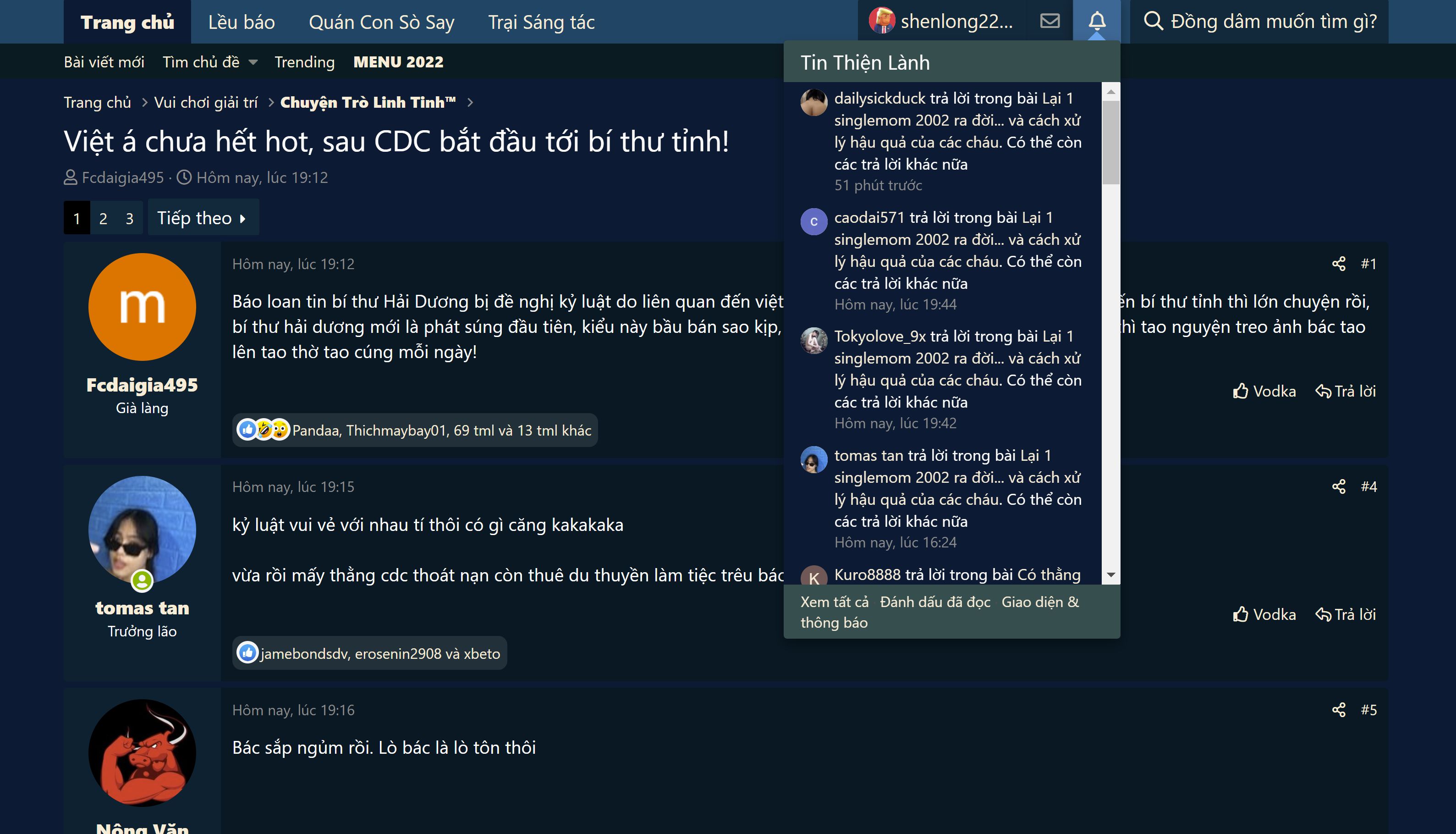
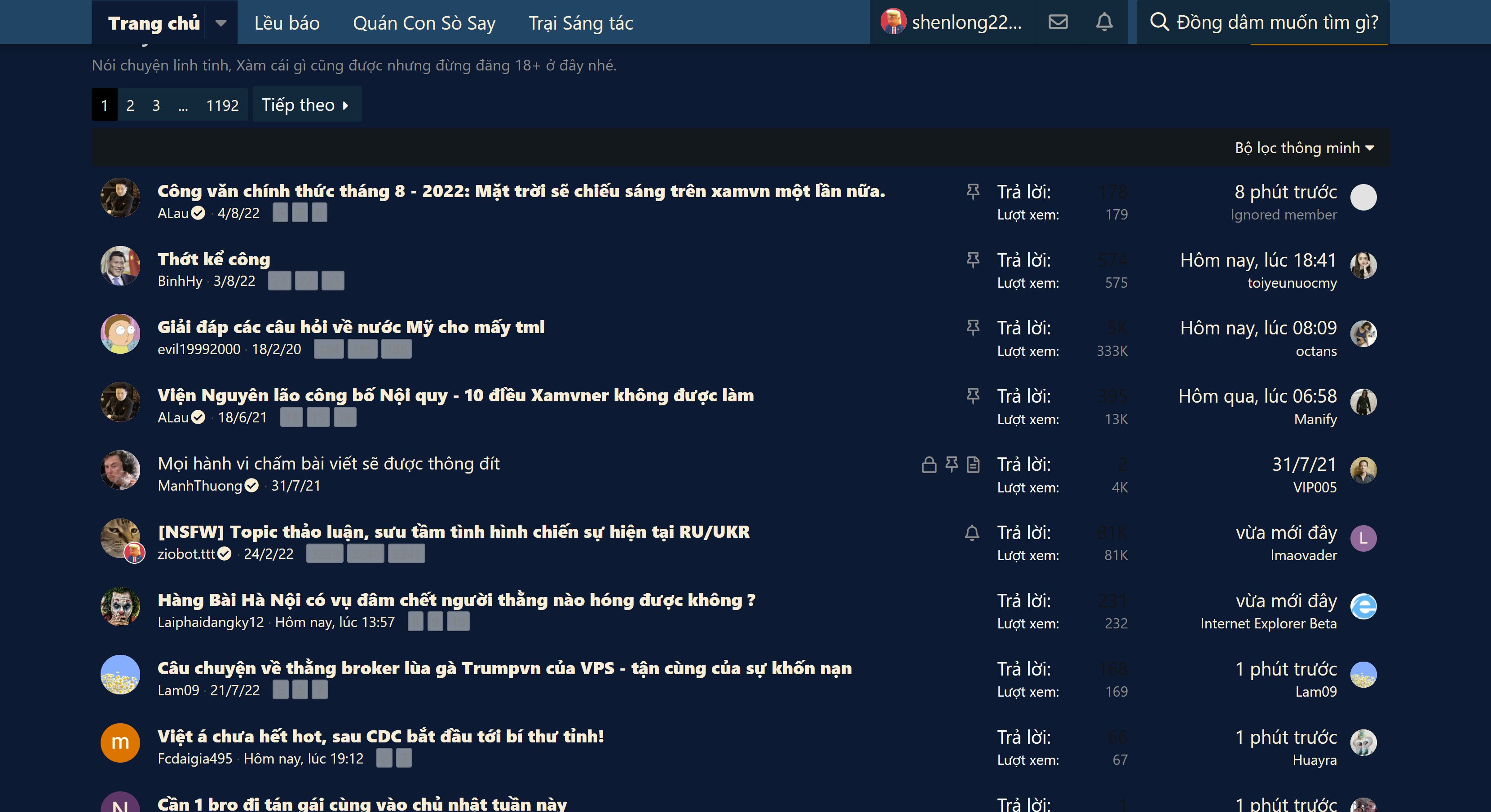
Bước 3: khóa cửa và xem xamvn


Bước 1: vào đây tìm cái CSS extension để tải về

Chrome Web Store - Extensions
Customize your browser with extensions from the Chrome Web Store.
Bước 2: chèn code sau vào domain của xamvn
html[data-focus-bg='1'] {
background-color: black;
}
#header {
display: none;
}
.p-navgroup {
float: left;
background: #04293A;
}
.structItem-title {
font-size: 15px;
}
.message-body {
font-size: 15px;
}
.bbCodeBlock.bbCodeBlock--quote .bbCodeBlock-content {
font-size: 15px;
font-style: italic;
}
@Font-face {
font-family:BlinkMacSystemFont;
src: url('https://www.muasamonline.us/templates/jf_creativia/css/Font_QuicksandM.ttf') format("truetype");
}
.p-breadcrumbs {
font-size: 15px;
}
html {
color: white;
}
.p-pageWrapper {
background: #041C32;
}
.p-nav {
color: white;
background: #064663;
}
.block-container {
border-width: 0;
background: transparent;
}
.structItem {
border-top: 0;
}
a {
color: antiquewhite;
}
.block-filterBar {
border-bottom: 1px solid #11181d;
background: #11181d;
}
a:hover {
color: white;
text-decoration: none;
}
.structItem-title {
font-size: 16px;
}
.message-body {
font-size: 16px;
}
.alert.is-unread {
background: #032230;
color: white;
}
.block--messages .message, .block--messages .block-row {
color: white;
background: #021923;
border-width: 0;
}
.message-cell.message-cell--user, .message-cell.message-cell--action {
position: relative;
background: #032230;
border-right: 0;
}
.message-userArrow {
display: none;
}
.message-attribution {
color: #8c8c8c;
font-size: 13px;
padding-bottom: 3px;
border-bottom: 0px;
}
.message-attribution {
color: #8c8c8c;
font-size: 13px;
padding-bottom: 3px;
border-bottom: 0px;
}
.p-footer {
font-size: 14px;
color: #edf6fd;
background: #0f3652;
display: none;
}
.reactionsBar {
transition-property: all,-xf-height;
background: rgba(255,255,255,0.1);
border-radius: 8px;
font-size: 13px;
margin-top: 6px;
border: 0;
width: max-content;
}
.bbCodeBlock {
display: flow-root;
margin: 0.5em 0;
background: rgba(0,0,0,0.2);
border: none;
border-left: 3px solid #f2930d;
border-radius: 3px;
}
.bbCodeBlock-title {
padding: 6px 10px;
font-size: 14px;
color: #f2930d;
background: none;
}
.message-signature {
border-top: none;
}
.bbCodeBlock-expandLink {
background: linear-gradient(to bottom, rgba(0,0,0,0.1) 0%, black 90%);
}
.pageNav-jump {
background: #04293A;
color: white;
border-width: 0;
font-size: 16px;
}
.pageNav-page {
background: #04293A;
color: white;
border-width: 0;
}
.pageNav-page.pageNav-page--current:hover, .pageNav-page.pageNav-page--current:active {
background: black;
}
.pageNav-page.pageNav-page--current {
background: black;
border: none;
}
.Menu-content {
margin: 0;
padding: 0;
list-style: none;
text-align: left;
font-size: 14px;
color: white;
background: #041C32;
border-radius: 3px;
border-top: 0;
}
.Menu-row.menu-row--clickable:hover {
background: #032230;
}
.Menu-footer {
padding: 6px 15px;
font-size: 13px;
color: #505050;
background: #f5f5f5;
border-top: 0;
background: darkslategrey;
}
.Menu-header {
padding: 6px 15px;
margin: 0;
font-weight: 400;
text-decoration: none;
font-size: 18px;
color: white;
background: #edf6fd;
border-bottom: 0;
background: darkslategrey;
}
.Menu-row {
margin: 0;
padding: 6px 15px;
border: none !important;
}
.p-nav-list .p-navEl.is-selected {
color: #2577b1;
background: #041C32;
}
.p-sectionLinks {
font-size: 14px;
color: #2577b1;
background: #041C22;
border-bottom: 0;
}
.block-outer-opposite, .block-row-opposite {
float: right;
display: none;
}
.tooltip--bookmark .tooltip-content, .tooltip--member .tooltip-content, .tooltip--share .tooltip-content {
color: #fff;
background: #041C22;
border: none;
box-shadow: 0 5px 10px 0rgba(0,0,0,0.35);
border-radius: 12px;
}
.memberTooltip-header {
display: table;
table-layout: fixed;
width: 100%;
padding: 6px;
background: #054663;
border-radius: 12px 12px 0 0;
border: 1px solid #373737;
}
.pairs>dt {
padding: 0;
margin: 0;
color: #fff;
}
.button.button--link, a.button.button--link {
background: orangered;
color: #fff;
border-color: black;
}
.blockLink:hover {
background: orangered;
text-decoration: inherit;
border-radius: 12px;
}
.p-body-main--withSideNav .p-body-content {
padding-left: 0;
background: #3e3e3e;
border-radius: 0 12px 12px 0;
}
.Menu-row.menu-row--alt {
color: #fff;
background: radial-gradient(black, transparent);
}
center {
display: none;
}
Bước 3: khóa cửa và xem xamvn